Cara desain website yang menarik dan mudah digunakan adalah kunci keberhasilan online. Desain website yang user-friendly tidak hanya meningkatkan pengalaman pengguna, tetapi juga berpengaruh signifikan terhadap konversi dan loyalitas pengunjung. Panduan ini akan memandu Anda, para pemula, melalui langkah-langkah penting dalam menciptakan website yang intuitif, estetis, dan mudah diakses oleh semua orang.
Dari memahami prinsip dasar desain user-friendly hingga menguasai teknik optimasi dan pengujian, panduan ini akan memberikan pengetahuan praktis dan contoh konkret yang dapat langsung Anda terapkan. Dengan pemahaman yang komprehensif tentang navigasi, tata letak, tipografi, penggunaan media, responsivitas, dan aksesibilitas, Anda akan mampu membangun website yang tidak hanya indah, tetapi juga efektif dalam mencapai tujuan Anda.
Memahami Prinsip Desain Website User-Friendly
Desain website yang user-friendly, atau ramah pengguna, merupakan kunci keberhasilan sebuah situs web. Website yang mudah dinavigasi dan dipahami akan meningkatkan pengalaman pengguna, mendorong interaksi yang lebih lama, dan pada akhirnya, mencapai tujuan bisnis yang diinginkan. Ketidaknyamanan pengguna dapat berakibat fatal, menyebabkan pengunjung meninggalkan situs dengan cepat dan mengurangi peluang konversi.
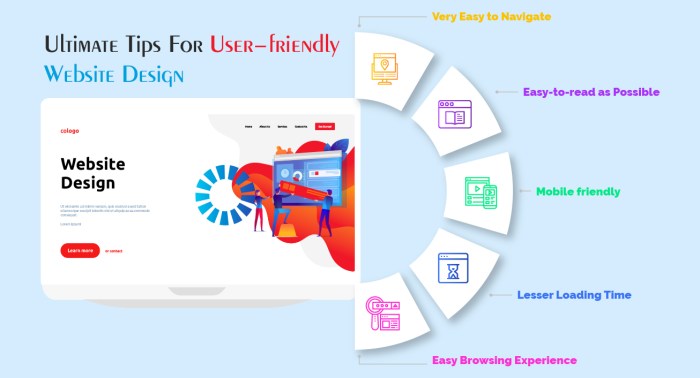
Lima Prinsip Dasar Desain Website User-Friendly
Terdapat beberapa prinsip kunci yang perlu diperhatikan untuk menciptakan website yang ramah pengguna. Berikut lima prinsip dasar yang perlu diimplementasikan:
- Kemudahan Navigasi: Struktur situs yang jelas dan intuitif memungkinkan pengguna menemukan informasi yang mereka butuhkan dengan cepat dan mudah. Penggunaan menu navigasi yang terstruktur, tautan yang jelas, dan peta situs yang komprehensif sangat penting.
- Desain Responsif: Website harus mampu beradaptasi dengan berbagai ukuran layar, baik di komputer desktop, tablet, maupun smartphone. Desain responsif memastikan pengalaman pengguna yang konsisten di semua perangkat.
- Aksesibilitas: Website harus dapat diakses oleh semua pengguna, termasuk mereka yang memiliki disabilitas. Hal ini meliputi penggunaan teks alternatif untuk gambar, kontras warna yang memadai, dan kepatuhan terhadap standar aksesibilitas seperti WCAG.
- Kecepatan Pemuatan: Website yang lambat akan membuat pengguna frustrasi dan meninggalkan situs. Optimasi kecepatan pemuatan sangat penting untuk menjaga pengalaman pengguna tetap positif.
- Konsistensi dan Kesederhanaan: Penggunaan tata letak, tipografi, dan elemen visual yang konsisten di seluruh situs akan menciptakan pengalaman yang harmonis dan mudah dipahami. Hindari desain yang terlalu rumit atau berantakan.
Contoh Website dengan Desain User-Friendly
Tokopedia, sebagai salah satu situs e-commerce terbesar di Indonesia, merupakan contoh website dengan desain user-friendly yang baik. Navigasi yang mudah, pencarian yang efektif, dan tampilan yang responsif memudahkan pengguna untuk menemukan dan membeli produk yang mereka inginkan. Penggunaan gambar produk yang berkualitas tinggi dan deskripsi produk yang jelas juga meningkatkan pengalaman pengguna.
Perbandingan Website User-Friendly dan Website yang Tidak User-Friendly
Berikut perbandingan antara website user-friendly dan website yang tidak user-friendly dilihat dari beberapa aspek:
| Aspek | Website User-Friendly | Website Tidak User-Friendly |
|---|---|---|
| Navigasi | Intuitif, mudah dipahami, dan efisien. | Rumit, membingungkan, dan sulit dinavigasi. |
| Kecepatan Pemuatan | Cepat dan responsif. | Lambat dan sering mengalami error. |
| Desain Responsif | Tampilan optimal di semua perangkat. | Tampilan terpotong atau tidak terbaca di beberapa perangkat. |
Potensi Masalah Desain Website yang Tidak User-Friendly
Desain website yang tidak user-friendly dapat menimbulkan berbagai masalah, antara lain: tingkat bounce rate yang tinggi (pengguna meninggalkan situs dengan cepat), rendahnya konversi (kegagalan mencapai tujuan, misalnya penjualan), negatif terhadap brand image (kesan tidak profesional), dan pengalaman pengguna yang buruk yang dapat berdampak pada reputasi online.
Navigasi dan Struktur Website

Navigasi dan struktur website yang baik merupakan kunci utama dalam menciptakan pengalaman pengguna yang positif. Website yang mudah dinavigasi memungkinkan pengunjung menemukan informasi yang mereka butuhkan dengan cepat dan efisien, meningkatkan kepuasan dan kemungkinan konversi. Struktur website yang terorganisir dengan baik juga berperan penting dalam optimasi mesin pencari ().
Penggunaan elemen navigasi yang jelas dan terstruktur akan memudahkan pengunjung untuk menjelajahi seluruh isi website. Hal ini akan meningkatkan pengalaman pengguna dan mengurangi tingkat bounce rate (tingkat pengunjung yang meninggalkan website setelah melihat satu halaman).
Menu Navigasi yang Jelas dan Terstruktur
Navigasi merupakan elemen kunci dalam membantu pengguna bernavigasi di website. Menu yang baik harus mudah ditemukan, mudah dipahami, dan konsisten di seluruh halaman website. Gunakan label menu yang singkat, deskriptif, dan akurat. Hindari penggunaan istilah teknis atau jargon yang mungkin tidak dipahami oleh semua pengunjung. Pertimbangkan untuk menggunakan menu dropdown untuk mengelompokkan item menu yang relevan, terutama jika website memiliki banyak halaman.
Penggunaan Breadcrumbs untuk Meningkatkan Navigasi
Breadcrumbs adalah elemen navigasi yang menunjukkan jalur navigasi pengguna di website. Biasanya ditampilkan sebagai serangkaian link yang menunjukkan hirarki halaman, mulai dari halaman utama hingga halaman yang sedang dilihat pengguna. Contohnya, “Home > Produk > Elektronik > Televisi”. Breadcrumbs membantu pengguna memahami lokasi mereka di website dan memberikan opsi untuk kembali ke halaman sebelumnya dengan mudah.
Contoh Struktur Website dan Pemetaan Halaman
Berikut contoh struktur website sederhana dengan pemetaan halaman dan tautannya. Struktur ini dapat dimodifikasi dan dikembangkan sesuai dengan kebutuhan website Anda.
- Halaman Utama (Homepage): Berisi informasi umum tentang website dan tautan ke halaman-halaman utama lainnya.
- Tentang Kami: Berisi informasi tentang perusahaan atau individu di balik website.
- Produk/Layanan: Berisi informasi detail tentang produk atau layanan yang ditawarkan. Halaman ini dapat dibagi lagi menjadi sub-halaman berdasarkan kategori produk.
- Kontak: Berisi informasi kontak, seperti alamat email, nomor telepon, dan alamat fisik.
- Blog: (Opsional) Berisi artikel atau postingan blog yang relevan dengan topik website.
Teknik Pembuatan Sitemap yang Efektif
Sitemap adalah peta website yang menunjukkan struktur dan hirarki halaman website. Sitemap membantu mesin pencari mengindeks website dengan lebih efisien dan membantu pengguna menemukan informasi yang mereka butuhkan. Fitur ini dapat dibuat dalam format XML atau HTML. Sitemap XML biasanya digunakan untuk mesin pencari, sedangkan sitemap HTML dapat ditampilkan kepada pengguna.
Sitemap yang efektif harus mencakup semua halaman penting di website, termasuk halaman utama, halaman produk, halaman layanan, halaman kontak, dan halaman blog (jika ada). Fitur ini juga harus terstruktur dengan baik dan mudah dibaca, baik oleh mesin pencari maupun pengguna.
Tata Letak dan Tipografi

Tata letak dan tipografi website memiliki peran krusial dalam menciptakan pengalaman pengguna yang positif. Desain yang baik akan memudahkan navigasi, meningkatkan keterbacaan, dan pada akhirnya, meningkatkan kepuasan pengguna. Pemilihan elemen visual yang tepat akan membangun citra merek yang konsisten dan profesional.
Penggunaan tata letak dan tipografi yang efektif akan secara langsung berdampak pada bagaimana pengguna berinteraksi dengan website. Tata letak yang buruk dapat menyebabkan kebingungan dan frustrasi, sementara tipografi yang tidak tepat dapat membuat konten sulit dibaca dan dipahami. Oleh karena itu, pemahaman yang mendalam tentang prinsip-prinsip desain ini sangat penting bagi para pembuat website.
Pengaruh Tata Letak Website terhadap Pengalaman Pengguna
Tata letak website yang baik akan memandu pengguna dengan mudah melalui informasi yang tersedia. Ia harus intuitif dan konsisten, sehingga pengguna dapat menemukan apa yang mereka cari dengan cepat dan efisien. Sebuah tata letak yang terorganisir dengan baik akan meningkatkan kepuasan pengguna dan mengurangi tingkat bouncing rate (tingkat pengunjung yang meninggalkan website dengan cepat). Sebaliknya, tata letak yang berantakan dan membingungkan dapat menyebabkan frustrasi dan membuat pengguna enggan untuk berlama-lama di website.
Contohnya, sebuah website e-commerce dengan tata letak yang rumit akan menyulitkan pengguna untuk menemukan produk yang mereka inginkan, sehingga mengurangi kemungkinan pembelian.
Panduan Penggunaan Tipografi yang Baik untuk Website
Pemilihan font dan ukuran huruf sangat penting untuk keterbacaan dan estetika website. Font yang dipilih harus mudah dibaca dan sesuai dengan citra merek website. Hindari penggunaan terlalu banyak jenis font yang berbeda, karena hal ini dapat membuat website terlihat tidak rapi dan membingungkan. Ukuran huruf juga harus disesuaikan dengan ukuran layar dan kebutuhan pengguna. Judul utama sebaiknya menggunakan ukuran huruf yang lebih besar daripada teks paragraf, untuk membedakannya dengan jelas.
Sebagai contoh, font seperti Arial, Calibri, atau Open Sans umumnya dianggap mudah dibaca dan cocok untuk website. Ukuran huruf untuk teks paragraf idealnya berkisar antara 14-16 px, sedangkan judul utama dapat menggunakan ukuran 24-36 px.
Contoh Tata Letak Website yang Efektif dan Efisien
Berikut contoh tata letak website yang efektif: Website dengan navigasi yang jelas di bagian atas atau samping, konten utama yang tertata rapi di tengah, dan area footer untuk informasi kontak dan tautan penting.
Desain ini menekankan pada kesederhanaan dan fungsionalitas. Navigasi yang mudah diakses memungkinkan pengguna untuk dengan cepat menemukan informasi yang mereka butuhkan. Tata letak yang bersih dan terorganisir meningkatkan keterbacaan dan membuat website terlihat profesional.
Penggunaan White Space untuk Meningkatkan Keterbacaan Konten
White space, atau ruang kosong di antara elemen-elemen website, sangat penting untuk meningkatkan keterbacaan dan estetika. Ruang kosong yang cukup di antara teks, gambar, dan elemen lainnya akan membuat website terlihat lebih bersih dan mudah dibaca. Terlalu banyak elemen yang berdekatan akan membuat website terlihat padat dan membingungkan. White space yang efektif dapat meningkatkan pengalaman pengguna dengan membuat konten lebih mudah dicerna dan dinikmati.
Sebagai ilustrasi, bayangkan sebuah halaman dengan teks yang rapat tanpa spasi antar paragraf. Hal ini akan membuat mata lelah dan sulit untuk memfokuskan perhatian.
Panduan Praktis untuk Memilih Skema Warna yang Tepat untuk Website
Skema warna yang tepat akan membangun identitas visual website dan mempengaruhi persepsi pengguna. Pemilihan warna harus konsisten dengan citra merek dan target audiens. Pertimbangkan penggunaan palet warna yang terbatas untuk menghindari kesan yang terlalu ramai. Sebagai contoh, website untuk bisnis yang serius mungkin akan menggunakan warna-warna netral seperti biru tua, abu-abu, atau hitam. Sementara itu, website untuk bisnis yang lebih santai dan ramah dapat menggunakan warna-warna yang lebih cerah dan ceria.
Penting untuk memastikan kontras yang cukup antara warna teks dan latar belakang untuk meningkatkan keterbacaan.
Penggunaan Gambar dan Media

Penggunaan gambar dan media yang tepat sangat krusial dalam mendesain website yang user-friendly. Elemen visual tidak hanya mempercantik tampilan, tetapi juga berperan penting dalam menyampaikan informasi secara efektif dan meningkatkan pengalaman pengguna secara keseluruhan. Pemilihan gambar dan media yang relevan, berkualitas tinggi, dan dioptimasi dengan baik akan memastikan website Anda menarik, mudah dinavigasi, dan cepat diakses oleh pengunjung.
Pemilihan Gambar dan Media Berkualitas Tinggi
Pilihlah gambar dan media yang relevan dengan konten website Anda. Kualitas gambar sangat penting; hindari gambar yang buram, pixelated, atau terlalu kecil. Resolusi tinggi memastikan tampilan yang tajam dan profesional di berbagai perangkat. Perhatikan juga lisensi penggunaan gambar; pastikan Anda memiliki hak untuk menggunakan gambar yang Anda pilih atau gunakan sumber gambar yang bebas royalti.
Contoh Penggunaan Gambar untuk Meningkatkan Pengalaman Pengguna
Gambar dapat digunakan untuk berbagai tujuan, misalnya sebagai ilustrasi utama artikel, gambar produk dalam e-commerce, atau foto tim dalam halaman “Tentang Kami”. Sebagai contoh, sebuah website resep masakan dapat menampilkan gambar hidangan yang menggugah selera sebagai visual utama setiap resep. Website portofolio desainer grafis dapat menampilkan gambar karya-karya terbaik mereka. Penggunaan gambar yang tepat dapat meningkatkan daya tarik visual dan mempermudah pemahaman konten.
Panduan Penggunaan Video dan Animasi
Video dan animasi dapat menambah interaktivitas dan daya tarik website. Namun, pastikan video dan animasi yang Anda gunakan relevan dengan konten dan tidak mengganggu pengalaman pengguna. Ukuran file video dan animasi harus dioptimalkan untuk kecepatan loading yang cepat. Pertimbangkan untuk menggunakan video pendek dan ringkas, serta menambahkan teks alternatif (alt text) untuk video jika diperlukan.
Ilustrasi Penggunaan Gambar yang Tepat
Bayangkan sebuah halaman yang menjelaskan proses pembuatan kopi. Gambar pertama menampilkan biji kopi mentah yang masih utuh. Kedua menunjukkan proses pencucian dan pengeringan biji kopi. Gambar ketiga menampilkan proses penggilingan biji kopi. Keempat menampilkan proses penyeduhan kopi.
Gambar kelima menampilkan secangkir kopi yang siap dinikmati. Urutan gambar ini secara visual menjelaskan proses pembuatan kopi dengan jelas dan mudah dipahami. Setiap gambar memiliki resolusi tinggi dan detail yang tajam, sehingga informasi disampaikan secara efektif dan menarik.
Optimasi Gambar untuk Kecepatan Loading Website
Gambar berukuran besar dapat memperlambat kecepatan loading website. Optimasi gambar penting untuk memastikan website Anda tetap cepat dan responsif. Kompresi gambar tanpa mengurangi kualitas visual secara signifikan dapat dilakukan dengan berbagai alat online atau software editing gambar. Gunakan format gambar yang tepat (misalnya, WebP untuk gambar yang lebih kecil dan berkualitas tinggi). Perhatikan juga ukuran gambar; sesuaikan ukuran gambar dengan kebutuhan tampilan website, hindari penggunaan gambar yang jauh lebih besar daripada ukuran yang ditampilkan.
Responsivitas dan Aksesibilitas
Membangun website yang user-friendly tidak hanya berfokus pada tampilan yang menarik, tetapi juga pada kemampuannya untuk diakses dan digunakan oleh semua orang, tanpa memandang perangkat atau kemampuan mereka. Responsivitas dan aksesibilitas merupakan dua pilar penting dalam menciptakan pengalaman pengguna yang optimal dan inklusif.
Pentingnya Website Responsif
Website responsif dirancang untuk beradaptasi secara otomatis dengan berbagai ukuran layar, dari desktop hingga smartphone dan tablet. Hal ini memastikan tampilan dan fungsionalitas website tetap optimal di semua perangkat. Kegagalan dalam menyediakan website responsif akan berdampak negatif pada pengalaman pengguna, terutama bagi pengguna mobile, yang kini mendominasi lalu lintas internet. Pengguna akan mengalami kesulitan dalam navigasi, membaca konten, dan berinteraksi dengan website jika tidak responsif.
Teknik Pembuatan Website Responsif dengan CSS
CSS (Cascading Style Sheets) memainkan peran krusial dalam menciptakan website responsif. Teknik utama yang digunakan adalah media queries. Media queries memungkinkan pengembang untuk menerapkan style yang berbeda berdasarkan karakteristik perangkat, seperti lebar layar. Contohnya, @media (max-width: 768px) /* style untuk layar dengan lebar maksimal 768px. Dengan media queries, kita dapat mengatur tata letak, ukuran font, dan elemen-elemen lainnya agar sesuai dengan berbagai ukuran layar.
-/
Selain media queries, penggunaan teknik flexbox dan grid juga sangat membantu dalam menciptakan tata letak yang responsif dan fleksibel.
Contoh Implementasi Aksesibilitas untuk Pengguna Difabel
Aksesibilitas website memastikan bahwa website dapat diakses dan digunakan oleh semua orang, termasuk pengguna difabel. Contoh implementasi aksesibilitas meliputi penggunaan teks alternatif ( alt text) pada gambar untuk pengguna penyandang tunanetra yang menggunakan screen reader. Selain itu, penggunaan kontras warna yang cukup antara teks dan latar belakang membantu pengguna dengan gangguan penglihatan. Menyediakan transkrip untuk video dan menyediakan navigasi keyboard yang mudah digunakan untuk pengguna yang tidak dapat menggunakan mouse juga merupakan bagian penting dari aksesibilitas.
Elemen Website yang Perlu Dipertimbangkan untuk Aksesibilitas
Beberapa elemen website yang perlu dipertimbangkan untuk aksesibilitas meliputi:
- Kontras warna: Pastikan kontras warna antara teks dan latar belakang cukup tinggi untuk mudah dibaca.
- Teks alternatif (alt text): Berikan deskripsi teks pada setiap gambar untuk membantu pengguna penyandang tunanetra.
- Navigasi keyboard: Pastikan semua elemen website dapat diakses dan dinavigasi hanya dengan keyboard.
- Struktur HTML yang semantik: Gunakan tag HTML yang sesuai untuk setiap elemen, seperti
<header>,<nav>,<main>, dan<footer>. - Heading yang terstruktur: Gunakan heading (
<h1>hingga<h6>) untuk menstruktur konten secara logis. - Formulir yang mudah diakses: Pastikan formulir mudah diisi oleh pengguna dengan berbagai kemampuan, termasuk label yang jelas dan bantuan teks.
Praktik Terbaik untuk Aksesibilitas Website
Berikut beberapa praktik terbaik untuk memastikan website mudah diakses oleh semua pengguna:
- Ikuti pedoman WCAG (Web Content Accessibility Guidelines).
- Lakukan pengujian aksesibilitas secara berkala menggunakan alat bantu aksesibilitas.
- Libatkan pengguna difabel dalam proses desain dan pengujian website.
- Gunakan teknologi bantu untuk membantu dalam proses pengembangan website yang ramah akses.
- Pastikan website Anda kompatibel dengan berbagai browser dan perangkat bantu.
Pengujian dan Optimasi

Setelah merancang dan membangun website yang user-friendly, langkah selanjutnya yang krusial adalah pengujian dan optimasi. Tahap ini memastikan website berfungsi sebagaimana mestinya dan memberikan pengalaman pengguna yang optimal. Proses ini melibatkan berbagai metode pengujian, analisis data, dan iterasi perbaikan berdasarkan umpan balik pengguna.
Metode Pengujian Website untuk Kemudahan Penggunaan
Pengujian website untuk memastikan kemudahan penggunaan melibatkan beberapa pendekatan. Salah satu metode yang efektif adalah pengujian usability, yang melibatkan pengamatan langsung pengguna saat berinteraksi dengan website. Pengujian A/B dapat digunakan untuk membandingkan dua versi desain website dan mengukur versi mana yang lebih efektif. Selain itu, analisis heuristik, yaitu evaluasi website berdasarkan prinsip-prinsip desain yang sudah mapan, juga dapat memberikan wawasan berharga.
Contoh Tools untuk Pengujian Website
Berbagai tools tersedia untuk membantu proses pengujian website. Google Analytics menyediakan data analitik yang komprehensif mengenai perilaku pengguna di website. Hotjar memungkinkan perekaman sesi pengguna dan pembuatan heatmap untuk mengidentifikasi area website yang paling banyak dilihat dan diinteraksikan. UserTesting memungkinkan untuk mengumpulkan umpan balik langsung dari pengguna melalui video rekaman saat mereka menavigasi website. Tools-tools ini memberikan data kuantitatif dan kualitatif yang berharga untuk optimasi.
Langkah-Langkah Optimasi Website Berdasarkan Feedback Pengguna
Setelah mengumpulkan data dari berbagai metode pengujian, langkah selanjutnya adalah menganalisis feedback pengguna dan melakukan optimasi. Proses ini dimulai dengan mengidentifikasi area masalah berdasarkan data yang dikumpulkan. Kemudian, langkah perbaikan dirancang dan diimplementasikan. Setelah implementasi, pengujian ulang dilakukan untuk memastikan perbaikan telah efektif dan tidak menimbulkan masalah baru. Siklus ini berulang sampai website mencapai tingkat kemudahan penggunaan yang optimal.
Cara Menganalisis Data Website untuk Meningkatkan Pengalaman Pengguna
Analisis data website yang komprehensif sangat penting untuk meningkatkan pengalaman pengguna. Data dari Google Analytics, misalnya, dapat digunakan untuk mengidentifikasi halaman dengan tingkat bounce rate tinggi, durasi kunjungan rendah, atau jalur konversi yang tidak efisien. Data kualitatif dari UserTesting atau survei pengguna dapat memberikan wawasan yang lebih mendalam mengenai alasan di balik metrik-metrik tersebut. Dengan menggabungkan data kuantitatif dan kualitatif, kita dapat mengidentifikasi area yang perlu ditingkatkan.
Checklist Website User-Friendly Sebelum Peluncuran
Sebelum meluncurkan website, penting untuk melakukan pengecekan akhir untuk memastikan website user-friendly. Berikut ini adalah checklist yang dapat digunakan:
- Navigasi mudah dipahami dan intuitif.
- Desain responsif dan tampilan konsisten di berbagai perangkat.
- Kecepatan loading website cepat.
- Konten mudah dibaca dan dipahami.
- Formulir mudah diisi dan terintegrasi dengan baik.
- Fitur pencarian berfungsi dengan baik.
- Website terbebas dari bug dan error.
- Website telah diuji pada berbagai browser dan perangkat.
- Website sesuai dengan pedoman aksesibilitas (misalnya WCAG).
- Tersedia kontak yang jelas dan mudah diakses.
Ringkasan Penutup
Membangun website user-friendly membutuhkan perencanaan, kreativitas, dan dedikasi. Dengan mengikuti prinsip-prinsip yang telah diuraikan, Anda akan mampu menciptakan website yang tidak hanya menarik secara visual, tetapi juga mudah dinavigasi dan diakses oleh semua pengguna. Ingatlah bahwa pengujian dan optimasi yang berkelanjutan sangat penting untuk memastikan website Anda selalu memberikan pengalaman terbaik bagi pengunjung. Selamat berkarya dan ciptakan website impian Anda!
Kumpulan Pertanyaan Umum
Apa perbedaan antara website responsif dan website adaptif?
Website responsif menyesuaikan tampilannya secara dinamis berdasarkan ukuran layar perangkat. Website adaptif, di sisi lain, menawarkan beberapa versi website yang berbeda untuk berbagai perangkat.
Bagaimana cara memilih hosting yang tepat untuk website saya?
Pertimbangkan kebutuhan website Anda (traffic, penyimpanan, fitur), jenis website (WordPress, custom), dan budget Anda. Bandingkan berbagai penyedia hosting dan pilih yang sesuai.
Apakah saya perlu mempelajari coding untuk mendesain website?
Tidak wajib, banyak platform website builder yang memungkinkan Anda membuat website tanpa coding. Namun, pemahaman dasar HTML dan CSS akan sangat membantu.
Bagaimana cara mengukur keberhasilan desain website saya?
Pantau metrik seperti tingkat bounce rate, durasi kunjungan, konversi, dan feedback pengguna. Gunakan tools analitik seperti Google Analytics.
Apa saja tools gratis yang dapat membantu dalam desain website?
Terdapat banyak tools gratis seperti Canva untuk desain grafis, Google Fonts untuk tipografi, dan berbagai website builder dengan versi gratis.